E-Commerce:
Media Markt Saturn Product Detail Page Case Study
Overview
Brief:
My task was to redesign the Product Detail Page (PDP) to elevate the user experience, boost the conversion rate, and ultimately motivate users to complete their purchases. For this project, I specifically chose to focus on enhancing the PDP of the Media Markt mobile application.
Role:
Senior UX/UI Designer & Competence Lead
Design Process:
User Research, problem Identification, User Persona, User Stories, User Flow, Hypothetical Solution, Identifying IA, Journey Map, IA Restructuring, Mockup, Iteration, Design System, Learnings
I started by conducting user research and usability testing on existing PDP because I wanted to know:
Who are the users
What are their needs
What are their problems
How do they behave
Why is it impacting product abandonment
Here are my discoveries
Users of the 25-50 age group are looking for detailed and accurate product information before making a purchase.
The current presentation of product information on the app is overwhelming and making it challenging for users to find the information they need.
Users want a clear and consistent information hierarchy that enables them to find the information they need quickly and easily.
They want to know what others are saying about the product and users want to ensure they’re buying the right product.
I recognized the need for a practical approach to translate the gathered insights into effective design decisions. This led me to take the crucial step of creating user personas.
Enabled me to understand and empathize with different user groups, ensuring their perspectives were considered throughout the design process.
Working Professional:
Age: 30-40
Occupation: Full-time job in a corporate setting
Needs: Convenience, efficiency, and quality
Pain Points: Limited time for shopping, have to navigate through a lot of unnecessary information before accessing the detailed product information neededTech-Savvy Shopper:
Age: 25-35
Occupation: Digital marketer, tech entrepreneur, social media manager
Needs: Tech-savvy products, user-friendly mobile app, quick shopping experience
Pain Points: The detailed product information is buried too deep within the app, making it difficult to find it quicklyBusy Parent:
Age: 35-50
Occupation: Full-time parent
Needs: Convenience, quality, and value for money
Pain Points: Limited time for research, find it challenging to be convinced by the product, want to ensure buying the right product
Ensuring that design decisions align with persona characteristics and goals.
I use user stories to help prioritize features and functionality based on user needs and goals for designing user-centric solutions.
As a working professional
I want to quickly locate detailed product information,
So that I can make an informed purchase decision without wasting time navigating through unnecessary information.As a Tech-Savvy Shopper:
I want to easily access technical specifications and details of products,
So that I can make an informed purchase decision without having to scroll through too much information.As a Busy Parent:
I want to know quickly about the product, what others think about it, and I need to compare it,
So that get the best buy without adding additional stress to my already busy schedule.
Next, I consolidate user insights into a single user flow journey map.
This map provided a comprehensive visualization of the user's end-to-end experience, allowing me to identify gaps and areas for improvement.
I then identify the restructuring of the information architecture (IA) on existing PDP.
I focused on simplifying and streamlining the IA to reduce cognitive load for users.
This involved identifying key information categories and determining their placement
Prior to identifying the information architecture (IA) restructure…
I created a user journey map to gain a deeper understanding of users' experiences, needs, and emotions throughout their entire journey.
In the process of restructuring the information hierarchy, I prioritized a gradual approach to minimize user confusion.
Rather than implementing drastic modifications, I adopted an incremental approach.
This allowed for a controlled and measured implementation of changes, reducing the risk of user confusion, and helping gauge user acceptance, adaptability, and overall satisfaction with the changes made.
I identified the positioning of key product information as the key problem to address. It needed to be prominently placed and easily accessible.
To expedite the testing and iteration process, I created mockups to quickly evaluate and refine potential solutions.
This approach allowed for efficient design iterations based on user feedback and insights.
The mockups were shared with users to observe their interactions and gather feedback.
Here’s what I discovered when I conducted usability testing to test the new IA and information hierarchy PDP mockup.
The aim is to evaluate the usability and user experience of the PDP, and further refine the design base on their interaction, and feedback.
With the new learnings, I continue to work on the second iteration by addressing key findings with user-friendly changes.
The Solution:
a horizontal scroll tab bar is implemented on the main screen for faster access to product details, technical details, and reviews.
clean up the main screen: single star for review with the number to indicate rating.
sticky scrolling is implemented for each detail screen (product, technical specs, rating)
use thinner lines and rounded UI elements to create a lighter feel
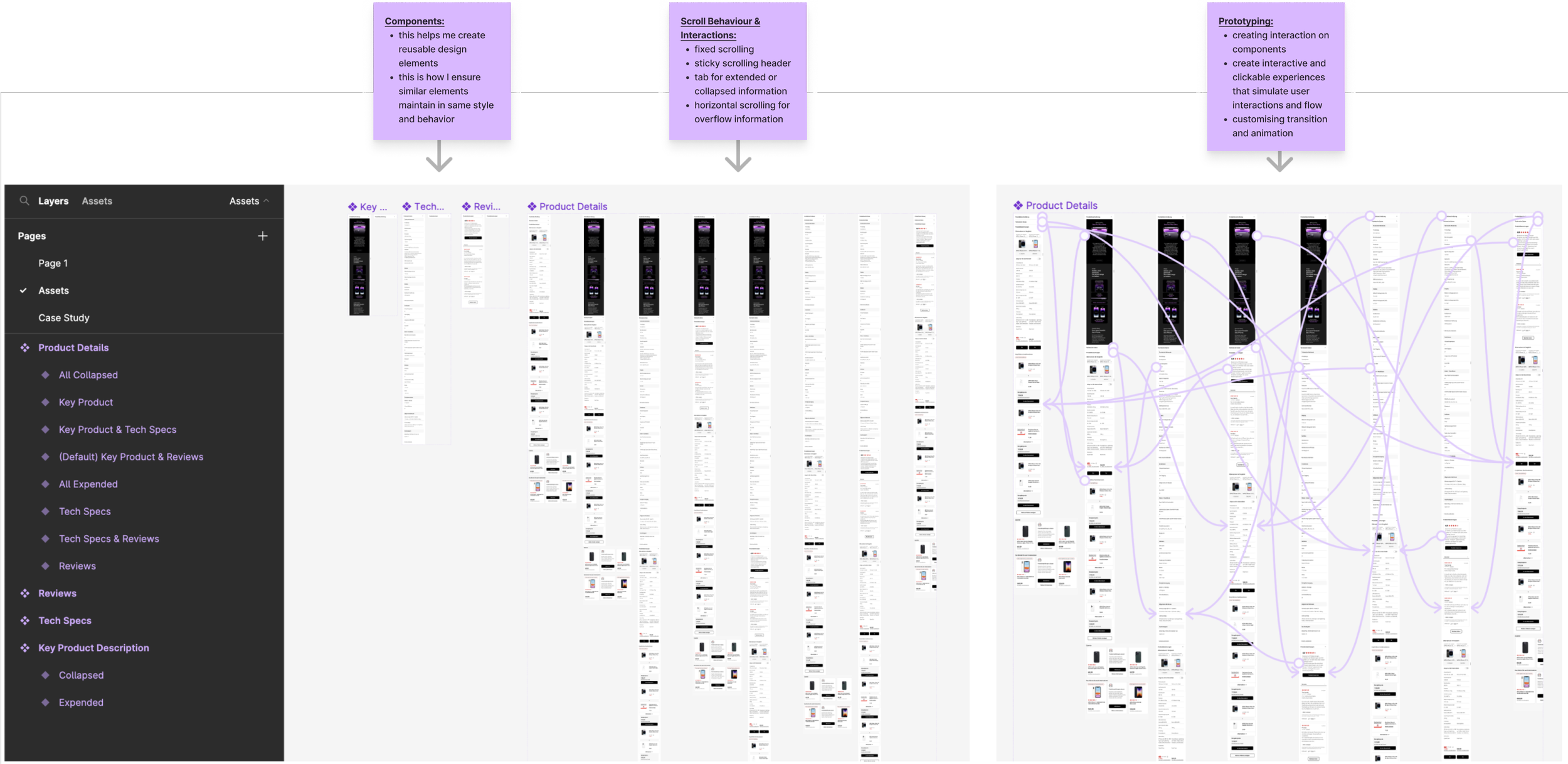
To achieve consistent, efficient, and scalable design work, I built a design system using Figma.
This system includes the creation of components and asset libraries, streamlining my design process
Through the design process, several key findings were identified, leading to significant improvements that ultimately delivered value by enhancing the user experience.
Key Findings:
Excessive information overload before reaching the key product description was overwhelming for users.
Long scrolling sections, like technical specifications, caused users to forget previously read information.
Confusion regarding the purpose and functionality of app icons below the product image.
Improvements:
Simplified and streamlined presentation of product information.
Restructured information hierarchy to prioritize key product descriptions.
Use sticky scrolling for heading to track navigation.
Organized additional information in collapsible sections.
Value Delivered:
Users can easily find and access key product information directly from the tab bar on the main screen, leading to improved engagement and informed purchase decisions.
The sticky key product information title bar will be on top of the screen, so users won’t get lost when info overloads.
Streamlined user journey reduces time spent searching for information, enhancing user satisfaction and potentially increasing conversion rates.
Clear and intuitive design elements improve usability and reduce confusion, enhancing the overall user experience.
Let's be honest, there were some challenges and reflection along the way. Here are some things I wish I had caught onto sooner.
I wish I would have...
Not overlooking the impact of long scrolling on user retention.
Allowed myself more time to brainstorm second MVP iterations and thoroughly refine solutions, taking into account all the valuable insights and concerns gathered from the usability testing feedback provided by users.
Here are some of my learnings:
It is essential to embrace feedback, iterate on designs, and continuously improve based on user insights.
Allowing sufficient time for iteration and refinement. This will enable me to carefully consider and address the valuable insights and concerns gathered from usability testing feedback provided by users.
Achievements and insights from the Product Details Page (PDP) Redesign.
Measuring Success
Increased Conversion Rate: The redesigned Product Details Page (PDP) resulted in a higher percentage of users completing purchases or adding items to their cart.
Improved User Engagement: Users spent more time on the PDP, indicating increased interest and engagement with the product information.
Decreased Bounce Rate: The redesigned PDP led to a lower percentage of users leaving the page without taking any action, indicating improved user retention and interest.
Enhanced User Satisfaction: User feedback and surveys showed higher satisfaction levels with the new PDP design, indicating an improved user experience.
Improved Information Accessibility: Users were able to find the desired product information more easily and quickly, resulting in a reduced frustration level and higher user satisfaction.